Chrome killed NPAPI, meaning like 60% of your audience has no Unity web player… and Unity WebGL is still in “preview” mode. Oh well time to ship anyway!
Update December 2015: Unity 5.3 has simplified WebGL builds quite a bit. Up should be able to just uncheck “development build”, build and upload the whole resulting directory. If you’re on an older version of Unity, or are running into a problem, read on…
But the process to upload unity webGL games is actually a bit tricky and no-one’s had any time to iron out the common issues. It’s super important that the release version uses the “Compressed” versions of the game data, both to reduce the game size by half or so and at least to save your server trouble compressing the files. After some mucking around, here’s the process that worked for me and my mod_rewrite-enabled hosting server:
- Delete release sub-folder.
- Upload the whole build folder.
Simple in theory, if nothing goes wrong.
If you’re uploading to someone else’s server, like itch.io or Kongregate, the .htaccess file will probably be ignored, so you can’t delete the release folder (but rather, you can probably delete the compressed folder).
Settings for a Release Build
To make sure things go smoothly and file sizes are super tidy and low, just make sure these things are sorted before you hit that trusty “Build and Run” button:
- Build Settings: Optimization Level set to “Fastest (very slow builds)”
- Player Settings: Other Settings: Stripping Level set to “Use micro mscorlib” (anything other than “Disabled” should have an equal effect I believe)
- Player Settings: Enable Exceptions: None
- Memory set to the lowest you need it (use a development build and connect the profiler to find the highest number it goes up to)
WebGL Build Folder Structure
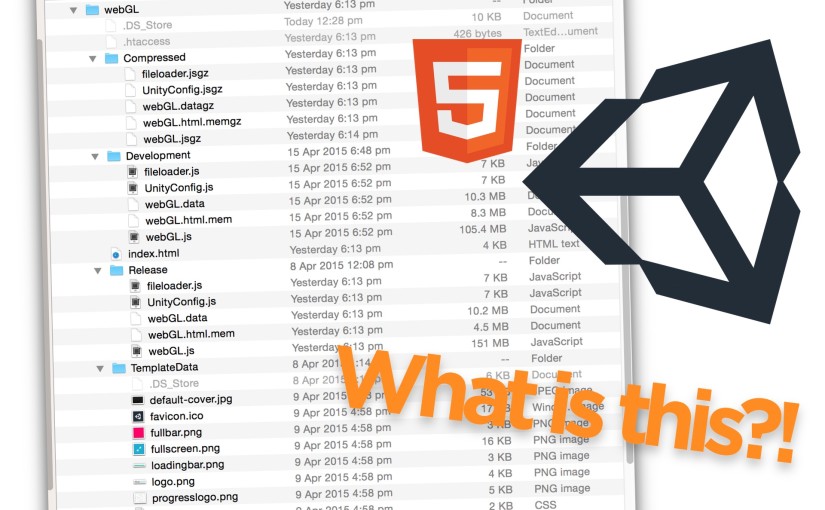
When you build using the default template you get a thing that looks like:
.htaccess - Compressed index.html - Release - TemplateData
Let’s look at each of these files:
- .htaccess: tells the server to send the compressed files when a client asks for the release game files. This file is invisible, on OS X you can make it visible by either using the Desktop Utility menu or by a terminal command.
- Compressed: a folder of gzipped game data.
- index.html: the page in question.
- Release: the uncompressed game files.
- TemplateData: files related to the appearance and presentation of the page.
If your server is configured ideally, you should be able to upload the whole folder and delete the Release folder and have everything work.
Extra Tips and Pitfalls
- .htaccess works in every folder, not just the root. I made the mistake of trying to move the .htaccess file to the root – don’t do this! Keep the .htaccess unity generates together with the other files, don’t overwrite your root .htaccess file.
- That said, you can copy the contents of the unity-generated .htaccess file into your site’s root .htaccess and it should work fine.
- If your server does not allow the mod_rewrite used in the .htaccess file, then you must upload the release folder!
- WebGL has no access to system fonts, make sure every font you want to use is an asset!
- Also, don’t use Bold on fonts anywhere unless you also have the Bold variant asset included – webGL will horizontally scale every letter, wrecking your day.
- Your build will probably have a bunch of warnings in the browser’s console about mip-maps. What this is saying is that image effects you have on your camera cannot create mip-maps levels. You can usually just ignore this. Although speaking of mip-maps, if you run into memory problems, remember it is an option to go through and switch off mip-maps on all of your textures.
Did something else go wrong? Send me an email or leave a comment and I’ll try to help you!


Thanks for sharing the tips! We were forced to support a WebGL build due to deprecation of NPAPI so we are still finding ways to improve our build and it came usable at least.
Hi, I made a build with the settings you wrote above. In the local environment the scene is loading! On the internet-server: If I load all data (also the release folder) I get the memory mistake. If I delete the release folder but on the server I only get a grey unity placeholder!
On the server I enabled compression and in the web.config there are all the .jsgz .datagz . memgz .unity3dgz enabled
Do you have an idea?
Sounds like for some reason mod_rewrite is not enabled on the server, or not working, you’ll need to stick with the Release folder. As for the memory error popping up, try changing the memory allocation in Player Settings > WebGL higher (or lower, depending on the specific error).
Alex, thanks so much for being the go-to guy on this. I’ve been struggling with this for days without much luck. I’m trying to host on dropbox, which worked for others: http://forum.unity3d.com/threads/webgl-test-hosting-showcasing.305093/
However, when I click on the index file, I get the following error:
Blocked script execution in ‘https://dl-web.dropbox.com/get/FlockingBuild/index.html?_subject_uid=208400527&w=AADPawbOMouMNCF2FLDPnD2PoVy6bp5Dxodu225LkBiDkw’ because the document’s frame is sandboxed and the ‘allow-scripts’ permission is not set.
I know what those terms mean, but I don’t understand what the problem is in this case. It works just fine when I build and run on localhost. I’ve tried all combinations of removing Release/Compressed, etc. Is this a problem with the host? I’m assuming I missed something obvious…thanks for your time.
Hey Nathan, I haven’t tried using dropbox for webGL builds, but from what I’ve heard they only work if all the files are in your public folder – that error sounds like you might have uploaded it to a private one?
Hi Alex, thanks for this guide, its really helpful. I made a game that was working fine on the webplayer, when I made the switch to webgl I’m getting some weird problems on 1 background in particular and on my particle systems. I saw that you advised to turn off mip-maps, could that be it? here is the link to the forum topic I made, any help is greatly appreciated, thanks again.
http://forum.unity3d.com/threads/weird-graphical-issue-when-exporting-to-webgl.340007/
Hey Alessandro, those are some super strange issues! I doubt mip-maps are the cause…
The first step for both the problems are to check if there are any custom import settings set for their textures for WebGL.
For the aspect problem, the next thing I would check out is if the same issue occurs with images sides smaller than 2048 – I’ve often seen problems with web apps that exceed that size.
For the particle issue maybe first check what difference switching between clamp and repeat wrap modes, and make sure the tiling and offset on your shader are 1,1 and 0,0 respectively.
If nothing makes any difference, it might be time to set up a repro project and submit a bug report to Unity.
Thanks for the reply. I wish it was that simple but unfortunately, that’s not the problem. I have dropbox pro with the public folder enabled (I get the same errors even when I try placing it in a private folder though). Dropbox works fine for me for hosting Webplayer builds, so this seems to be specifically a webGL problem.
Hi!
How can I check if people has webgl or not?
I need the system checks for webgl and if it’s not supported then open a different url.
Maybe it would be as easy as write something in .htaccess ?
Hey Steve,
I haven’t looked into how to detect perfect WebGL feature compatibility, but for general support I saw Facebook recommending simply checking browser and version number and to redirect to either the web player or webGL based on that, which sounds like the simplest solution: https://developers.facebook.com/docs/unity/reference/beta/webgl#hybriddeploy
Thanks for fast responding.
I wanted to rty it, I have chrome wich supports webgl.
The redirect went to the other case. So according the script it behaving like I don’t have webgl support.
Other question: What about Firefox and Edge?
Their code will always redirect, but to a different folder depending on what it detects, so you’ll need to adjust it to your needs. As for Firefox and Edge, try logging out window.navigator.userAgent in those browsers to find what strings you want to match for, then just add those to the conditional.
Hi, nice tutorial…
I’ve been working on this for a night, and follow your instructions, but In my case, I have to add a “RewriteBase /gametest/” line to the .htaccess file.
Because it seems that unity assume that we upload it to the root of the site. In my case, I deploy the webgl build to the “root/gametest” folder.
after the “RewriteBase” line, everything works like a charm!
In case anyone has the same problem, here is my .htaccess
…..
RewriteEngine on
RewriteBase /gametest/ <<—— only add this line
RewriteCond %{HTTP:Accept-encoding} gzip
…….
Unity assumes you upload the htaccess file it generates in the same folder structure that the build. So if you only want to have only a single htaccess file in the root of your site, then indeed you need to specific the directory as you suggest.
Hello, thank you for sharing knowledge. I need to connect with a webservice … works perfectly when I export to other platforms (webplayer, pc) but for WebGL does not work … http://www.error returns: “Unknown error”
I need to modify my .htaccess? Thank you!
Just wanted to chime in that I had to do exactly what Archie suggested. In my case, the .htaccess (which Unity handily created for me) was in the Release folder. It just needed the RewriteBase line added with the path relative to my web root, and it started working.
Hi everyone, I keep getting the “incorrect header check” and “unknown compression method” errors from my Unity WebGL build. I think I tried everything I could find online on this topic. Can someone please help?
Hey TL, it’s worth looking into your specific server configuration. I had someone email me about an issue with similar symptoms, and it seems like it came down to a very specific setup for an IIS server.
Hi. Can you help me with running a WebGL project on phones? I got an error “Uncaught abort ()” and the list of my .js scripts.
Though this application works good on PC.
Sorry Nick, unfortunately Unity WebGL is currently not supported on mobile platforms.
Now that unity does not create .httaccess file.After uploading to server following error was thrown.
“An error occured running the Unity content on this page. See your browser’s JavaScript console for more info. The error was: Uncaught unknown compression method.”
How to solve this??
Help is appreciated