Pixel art is a very popular visual style for games, but displaying it correctly in a modern game engine is quite difficult. The look can fall apart aesthetically if not rendered the right way. I want everyone’s pixel art to display beautifully, so I’m releasing a free Unity Pixel Art camera that solves this problem elegantly.
Tag: tutorial
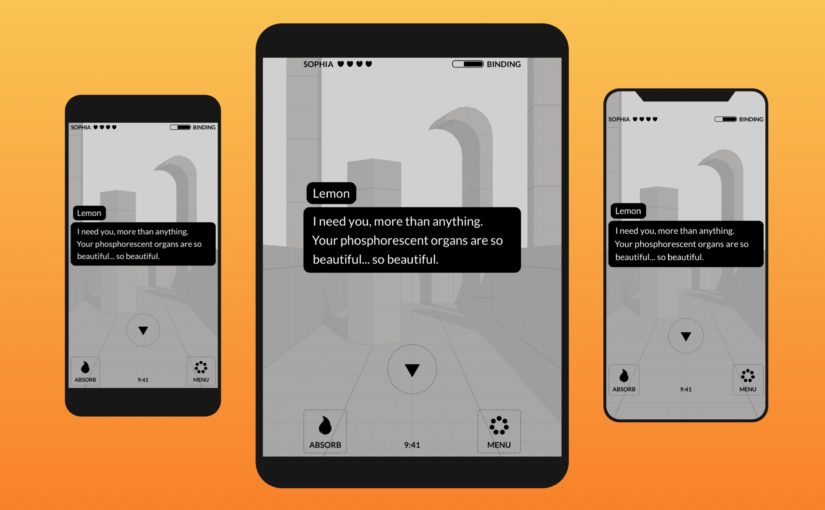
Simple Framework for Beautiful Mobile Game UI in Unity
Screen design for mobile game UI can be very daunting. There is a very broad range of device resolutions, screen sizes and aspect ratios to accomodate. It’s not viable for independent artists or small teams to design a new visual layout for every screen. Continue reading Simple Framework for Beautiful Mobile Game UI in Unity
Unity Stipple Transparency Shader
Transparency in 3D games is still really tough to get right. You want a shader that is cheap performance-wise, avoids order/sorting issues and works across different platforms/rendering pipelines. Stippling is an old-school solution that works perfectly in most cases. I’ve put together a Unity stipple implementation, which you can download and use however you like. Continue reading Unity Stipple Transparency Shader
How to Set Up a Fixed Camera System in Unity
Last month I released my latest short, “Foggy Shore“, built in Unity. It used a fixed camera system – whereby the camera is fixed in place until the player leaves the frame, at which point the camera jumps to a new appropriate shot. Continue reading How to Set Up a Fixed Camera System in Unity
Unity WebGL Custom Progress Bar
When making a browser-based game, you’re asking players to be generous with their time and wait patiently while your content downloads. This means how you indicate download progress in your preloader is super important. A Unity webGL custom progress bar is essential.
Full Browser Window Unity WebGL
Every amount of screen-space a player gives you is a gift – it’s a horrible waste to present your webGL content using the Unity default templates. It would be much nicer to have our game fill up 100% of the window space we have available: a full browser window Unity webGL game.
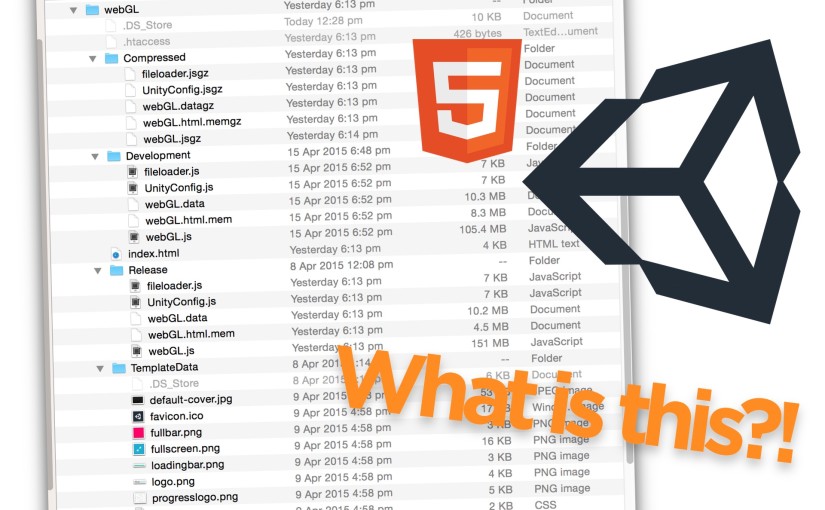
How to set up a Unity WebGL Template
Unity 5 comes with two default templates for WebGL builds, but neither of these present your work very elegantly. You can edit the web assets after you publish to get something nicer, but this is a hassle, and is error-prone – it’s easy to forget to move files around after every build.
How to Upload Unity WebGL Content
Chrome killed NPAPI, meaning like 60% of your audience has no Unity web player… and Unity WebGL is still in “preview” mode. Oh well time to ship anyway!